管理Plone的内容
Plone4.0发布了,但相关的资料却不多,或者是在amazon上出售的,咱无产阶级买不起,只得抱着古老的《the definitive guide to plone 2nd edition》拜读。虽然是第二版,但讲的却是Plone3.0的事,看着Plone3.0的指南,操作Plone4.0,也是一件郁闷的事情。于是我决定,把这本书翻译并修改一下,算作Plone4.0的指南吧~
有些内容和以前的博客有重复的,就不多说了。本篇从管理Plone的内容讲起。
Plone的最大优势之一就是有非常自然的界面和易用的工具。即使没有任何技术背景的人也能很轻松地增加和编辑内容。不信?我们一起来证明看看。先看看在Plone面前看到的第一印象和Plone主界面的元素,接着是在Plone里创建和组织内容是多么easy的一件事情!
如果要在Plone里工作,首先要做的第一件事情呢就是登录!这样你才能进入到CMS里,才有权利去尽情地发挥。
注意:本章的目的是给初学者介绍CMS,适用于那些不知道Plone为何物或虽然已经接触Plone但仍需要一个通俗而全面的概述。如果你对Plone超级熟悉,你可以华丽地飘过~
还要记住在本章我们将要看到Plone4.0如何超乎想象地工作。因此,我们将要提到的所有的例子和为了帮助更好理解Plone的功能而做的屏幕截图或许会和你在在Plone站点里工作的体验不一样。这可能因为你的站点已自定义过或使用了另一个版本的Plone。
 可以添加面板。面板其实就是一块矩形区域,包含新闻,事件,近期更改等等的列表视图。你可以控制显示哪些面板视图,在哪里显示。
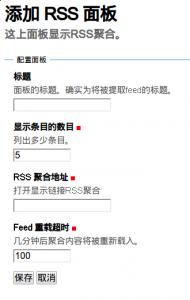
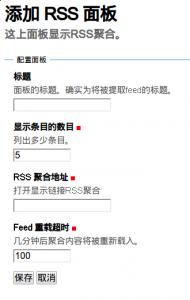
有些类型的面板,你需要设置更多的选项。比如,选择了”添加RSS“面板,这时会出现一个页面,让你输入feed标题(留空则使用提取feed的标题),显示条目的数目,RSS源地址,超时重载设置。
可以添加面板。面板其实就是一块矩形区域,包含新闻,事件,近期更改等等的列表视图。你可以控制显示哪些面板视图,在哪里显示。
有些类型的面板,你需要设置更多的选项。比如,选择了”添加RSS“面板,这时会出现一个页面,让你输入feed标题(留空则使用提取feed的标题),显示条目的数目,RSS源地址,超时重载设置。
 设置好工作台对你很有用的噢。回到”个人主页“标签来看看现在的配置好的工作台吧。
设置好工作台对你很有用的噢。回到”个人主页“标签来看看现在的配置好的工作台吧。

 注意两项:
注意两项:

新用户登录
首先,我们需要来到Plone站点的用户界面。如果工作在windows下,可以使用Pone控制器来启动Plone,浏览用户界面(详见第二章),或者只是在浏览器里输入http://localhost (如果Plone实例没有运行,这一招不管用)。如果工作在Mac下,浏览器中输入http://localhost:8080 ,然后点击"View your Plone site" 链接。如果工作在Linux环境下,和Mac一样操作。(当然,只有当没有修改默认的基本配置,比如端口时,上面的操作才有效。) 如果自己安装的Plone,那么在安装时就已设置好了用户名和密码。这个用户拥有管理员角色,登录后可以修改任何内容。 如果你不是Plone站点的管理员,你或许从站点所有者那里已取得了一份用户名和密码。登录过程无二。要登录,点击右上角的"登录"链接。原先版本中页面左边的Login box现在已不存在了。 如果忘了密码,别担心。点击登录窗下面的"请点击这里找回"链接,根据提示输入用户名,Plone会帮你解决问题的。 如果还没有Plone站点的帐号,点击右上角的“注册”链接。 注意:“注册”链接只有在网站管理员激活了自动注册设置以后才可用。详情可看第4章"管理安全设置"小节。 点击“注册”后会让你填写一个注册表单来完成注册。 对大多数选项而言,在选型名称下面的灰色的帮助文字告诉你应该填写什么。选项中文字旁边带一个红色小方框的是必填项。 至少填写了必填项以后,就完成表单的填写了,这时可以点击“注册”来提交信息。Plone会在服务器上为你创建帐号,这样系统就认识你了。 如果在表单里有任何错误,在页面的顶部会有信息提示,同时出错的选项会高亮显示。这是Plone告诉你出错了的典型方式。 如果正确完成了表单填写,你可以选择立即登录。点击“登录”链接,输入用户名和密码,然后就进来啦!Plone界面初识
既然登录进来了,你就会注意到屏幕右上方有一个显示你的用户名的链接,在中央区域有一条灰色的带标签页的标题长条。 首先,让我们整体上看看Plone界面如何。 左上角是Plone的logo,无论身在何处,点击logo,会回到首页。右上角有一个下拉菜单(老版本Plone这里是四个链接:站点地图,可访问性,联系,网站设置):- 我的文件夹 进入Users目录下自己的目录
- 工作台 进入自己的工作台,主要显示各种面板控件
- 选项 可以设置或修改个人信息,网站个人喜好设置等
- 网站设置 这个只有管理员角色才有,可以进入控制面板,对整个网站进行管理
- 登出 注销当前用户
组织页面
有很多平台,像Blogspot,MySpac,允许你轻松地创建web内容,但却不提供按组或分层组织元素和在容器内部管理内容的性能。Plone迈出了一大步!使用Plone,可以像组织自己本地电脑里的文档,文件,程序或其他项目一样组织web内容。换句话说,Plone里存储和组织项目的方式和普通的文件系统很相似,除了一点,文件夹和其中的内容都是在Plone内部存在的。 文件夹可以包含任何类型的内容,内容可以在文件夹之间复制,粘贴。当然,文件夹可以包含其他文件夹。这样就有能力创建简洁的项目分层,对网站提供逻辑结构。 在网站根目录(就是首页标签页)下创建的文件夹是网站的要章。创建后将在导航页首长条里以标签的形式显示出来,在导航插件里也会显示。 要在网站里增加文件夹,先到你要增加的那个章节下(可以是首页或其他章节/文件夹),然后在“添加新”下拉菜单里选择“文件夹”。这样就会增加一个文件夹,同时会带你到新建文件夹表单的属性编辑页面。文件夹只有两个相当easy的属性需要填写:标题和描述。在文档类型对象里,一会儿我们会讨论这些属性,文件夹的和它们一样。文件夹有不同的绿色标签,代表着不同的视图和功能,这个稍候讲。目前我们只对“内容”标签感兴趣。 “内容”标签进入文件夹的内容然后让你组织他们,寻需你或其他拥有合适权限的用户执行各种任务,比如移动,重命名,删除,publishing,改变内容显示的顺序等。 每行都显示如下的信息:- 顺序选择器
- 项目的标题(还有图标)
- 包含内容的大小
- 最后修改时间
- 目前的工作流状态
- 如果项目设置了截止日期并且很不幸,过期了,这时在标题的后边会紧跟两个红字:”过期“
- 如果服务器安装了外部编辑器,项目的旁边会出现一个小铅笔,可以点击来编辑。
- 如果内容被锁,旁边会出现一个锁的小图标
设置你的工作台
在登录以后,可以在右上角的用户名下拉菜单里点击”工作台“来设置工作台。 每个用户都有一个个人工作台--这里可以随心所欲地自定义页面。如果你还没有设置工作台的话,这里现在只有”近期更改“一项,而不是老版本的空无一物。可以点击”编辑“标签页来配置。 可以添加面板。面板其实就是一块矩形区域,包含新闻,事件,近期更改等等的列表视图。你可以控制显示哪些面板视图,在哪里显示。
有些类型的面板,你需要设置更多的选项。比如,选择了”添加RSS“面板,这时会出现一个页面,让你输入feed标题(留空则使用提取feed的标题),显示条目的数目,RSS源地址,超时重载设置。
可以添加面板。面板其实就是一块矩形区域,包含新闻,事件,近期更改等等的列表视图。你可以控制显示哪些面板视图,在哪里显示。
有些类型的面板,你需要设置更多的选项。比如,选择了”添加RSS“面板,这时会出现一个页面,让你输入feed标题(留空则使用提取feed的标题),显示条目的数目,RSS源地址,超时重载设置。
 设置好工作台对你很有用的噢。回到”个人主页“标签来看看现在的配置好的工作台吧。
设置好工作台对你很有用的噢。回到”个人主页“标签来看看现在的配置好的工作台吧。

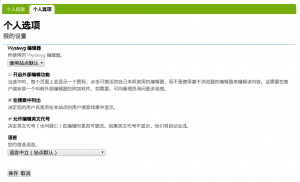
设置个人选项
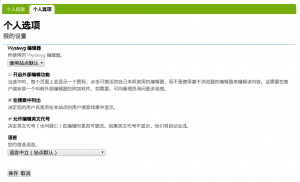
登录后,在右上角的菜单里点击”选项“进入个人选项设置。可以对网站进行个性化设置。 注意两项:
注意两项:
- 所见即所得编辑器 通过下拉菜单选择你喜欢的可视化编辑器。默认是使用站点默认编辑器,Plone默认的编辑器是TinyMCE,具有很易用的图形界面。此外还可选择”无“,这将使用最基本的可视化编辑器。如果Plone站点提供了其他的编辑器,在下拉菜单里都会显示出来的。内容编辑器对浏览器也有要求,不过现在的浏览器都很标准,应该没问题。
- 开启外部编辑功能 如果在Plone里安装了外部编辑器,这里可以设置启用外部编辑器。下面的描述也说了,”当选中时,每个页面上会显示一个图标,点击可激活您自己本机常用的编辑器,而不是使用基于浏览器的编辑器来编辑该内容。这需要在客户端安装一个叫做外部编辑器的附加软件。“