2.4. s.cgi: 具有类似GOOGLE查询界面的cgi程序
搜索引擎的界面是由 CGI 提供的。ASPseek 的CGI程序叫做 s.cgi,当然可以改成其它名字。配置则非常简单,除了要将 Apache 配置为支持 cgi 外,
只需要将 s.cgi 从 /usr/local/aspseek/bin/ 目录下拷贝到 Apache 的 cgi-bin 目录下即可。
配置 Apache 可能非常简单,也许一句 "ScriptAlias /cgi-bin/ /PATH/cgi-bin/" 就足够了。
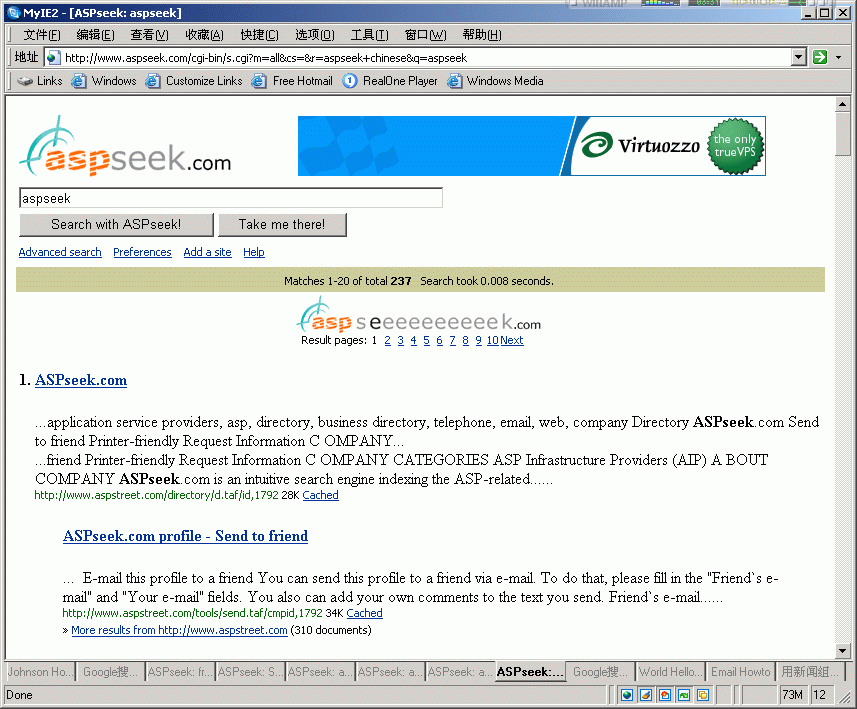
我感打赌,s.cgi 一下子就会抓住你的眼球,因为 s.cgi 程序提供的一流的查询界面,和伟大的 Google 太类似了,尤其是那一排字母 "e"。
s.cgi 还提供了定制界面的方案:只需要修改模板文件 /usr/local/aspseek/etc/s.htm 即可。下面是 s.htm 定制的示例(只显示重要的改动):
![[注意]](/docbook/includes/images/docbook/note.png) |
|
注意:如果将 s.cgi 改名,相应的模板也需要改名。例如 cgi 改名为 search.cgi,则相应的模板文件为 search.htm。
|
<!--top-->
<HTML>
<HEAD>
<META http-equiv="Content-Type" content="text/html; charset=gb2312">  <LINK REL="STYLESHEET" TYPE="text/css" HREF="/inc/css/main.css"/>
<LINK REL="STYLESHEET" TYPE="text/css" HREF="/inc/css/main.css"/>  <title>ASPseek: $Q</TITLE>
</HEAD>
<BODY BGCOLOR="#FFFFFF">
<SCRIPT language= "javascript" src="/inc/jscript/header.js" type=text/javascript></script>
<title>ASPseek: $Q</TITLE>
</HEAD>
<BODY BGCOLOR="#FFFFFF">
<SCRIPT language= "javascript" src="/inc/jscript/header.js" type=text/javascript></script>  <FORM METHOD=GET ACTION="$A">
<TABLE width="100%" align="center" valign="center">
<TR>
<TD VALIGN=bottom><IMG SRC="/img/aspseek-big.png" WIDTH="168" HEIGHT="66" ALT="ASPseek" BORDER="0" ALIGN="left" HSPACE="0"></TD>
<TD VALIGN=center ALIGN=center width="*">
<INPUT TYPE="hidden" NAME="cs" VALUE="gb2312">
<FORM METHOD=GET ACTION="$A">
<TABLE width="100%" align="center" valign="center">
<TR>
<TD VALIGN=bottom><IMG SRC="/img/aspseek-big.png" WIDTH="168" HEIGHT="66" ALT="ASPseek" BORDER="0" ALIGN="left" HSPACE="0"></TD>
<TD VALIGN=center ALIGN=center width="*">
<INPUT TYPE="hidden" NAME="cs" VALUE="gb2312">  搜索
<INPUT TYPE="text" NAME="q" SIZE=30 VALUE="">
搜索
<INPUT TYPE="text" NAME="q" SIZE=30 VALUE="">  <INPUT TYPE="submit" VALUE="查询知识库">
</TD>
<TD width="100">
</TD>
</TR>
</TABLE>
</FORM>
... ...
... ...
<center>
<script language= "javascript" src="/inc/jscript/footer.js" type=text/javascript></script>
<INPUT TYPE="submit" VALUE="查询知识库">
</TD>
<TD width="100">
</TD>
</TR>
</TABLE>
</FORM>
... ...
... ...
<center>
<script language= "javascript" src="/inc/jscript/footer.js" type=text/javascript></script>  <script language= "javascript"> write_footer("Template: $Id$"); </script>
</center>
<DIV ALIGN=right>
<A HREF="http://www.aspseek.org/"><IMG SRC="http://www.aspseek.com/i/pow_aseek.png" WIDTH=88 HEIGHT=31 BORDER=0 ALT="Free search engine software: ASPseek $AV"></A>
</BODY>
</HTML>
<!--/bottom-->
<script language= "javascript"> write_footer("Template: $Id$"); </script>
</center>
<DIV ALIGN=right>
<A HREF="http://www.aspseek.org/"><IMG SRC="http://www.aspseek.com/i/pow_aseek.png" WIDTH=88 HEIGHT=31 BORDER=0 ALT="Free search engine software: ASPseek $AV"></A>
</BODY>
</HTML>
<!--/bottom-->
 |
将cgi查询的输出界面(HTML)的语言编码设置为中文
|
 |
引用外部的样式表文件,这样可以根据需要改变查询界面而尽量少的修改模板文件。一个简单的样式表示例:
p {font-size:9pt}
h1 {font-size:20pt;line-height:130%;font-weight:"bold";align:"center";}
td,li,select,input {font-size:9pt}
.sect1 {font-size:9pt;line-height:150%;color:#333333;background-color:#E1E1E1;font-weight:bolder;}
.datetime {font-size:9pt;color="red"}
.star {font-size:9pt;color="red"}
.gray {font-size:9pt;color="gray"}
.cvskw {font-size:9pt}
.footer {font-size:9pt;font-weight:bolder}
.footer A:link {font-size:9pt;font-weight:bolder}
.footer A:active {font-size:9pt;font-weight:bolder}
.footer A:visited {font-size:9pt;font-weight:bolder}
.footer A:hover {font-size:9pt;font-weight:bolder}
A:link {color: #000000;}
A:visited {color: #000000;}
A:active,A:hover {color : #000000}
HTML BODY { LINE-HEIGHT: 1.2; MARGIN: 0 0 2em 0 }
UL { list-style-image: url("/images/dot.gif") }
.em {font-size:"9pt";color="red";font-weight:"bolder";font-style:"normal";letter-spacing:"2px";}
.em A:link {color: "red";letter-spacing:"4px";}
.em A:active {color: "red";letter-spacing:"4px";}
.em A:visited {color: "red";letter-spacing:"4px";}
.em A:hover {color: "red";letter-spacing:"4px";font-size:"12pt";}
|
 |
引用外部 javascript,显示头部信息,避免过多对该模板的修改。一个 header.js 示例:
<!--
document.write(" <table width=750 border=0 cellspacing=0 cellpadding=0>");
document.write(" <tr valign=bottom>");
document.write(" <td width='*'>");
document.write(" <table width='100%' height=50 border=0 cellspacing=0 cellpadding=0>");
document.write(" <tr>");
document.write(" <td align='center' valign='center'><h1><A HREF='/'>Johnson's Homepage</A></h1></td>");
document.write(" </tr>");
document.write(" </table>");
document.write(" </td></tr>");
document.write(" </table>");
//-->
|
 |
通过设置cgi的cs字段,用以支持中文查询
|
 |
q 是真正的查询字段。看看 GOOGLE 的查询网页,看看是不是非常类似?
|
 |
引用外部 javascript,显示脚注信息,避免过多对该模板的修改。一个 footer.js 示例:
<!--
function write_footer($str)
{
document.write(" <TABLE align='center' border='0' cellpadding='0' cellspacing='0' width='750'>");
document.write(" <TR>");
document.write(" <td align=center>");
document.write(" <hr>");
if ($str)
document.write("<font class='cvskw'>" + $str + "</font><br>");
document.write(" <font class='footer'>CopyLeft 2003, <a href='mailto:johnson.AT.worldhello.net'>Johnson</a></font><br>");
document.write(" </td>");
document.write(" </TR>");
document.write(" </TABLE>");
}
//-->
|



![[注意]](/docbook/includes/images/docbook/note.png)
<LINK REL="STYLESHEET" TYPE="text/css" HREF="/inc/css/main.css"/>
<title>ASPseek: $Q</TITLE> </HEAD> <BODY BGCOLOR="#FFFFFF"> <SCRIPT language= "javascript" src="/inc/jscript/header.js" type=text/javascript></script>
<FORM METHOD=GET ACTION="$A"> <TABLE width="100%" align="center" valign="center"> <TR> <TD VALIGN=bottom><IMG SRC="/img/aspseek-big.png" WIDTH="168" HEIGHT="66" ALT="ASPseek" BORDER="0" ALIGN="left" HSPACE="0"></TD> <TD VALIGN=center ALIGN=center width="*"> <INPUT TYPE="hidden" NAME="cs" VALUE="gb2312">
搜索 <INPUT TYPE="text" NAME="q" SIZE=30 VALUE="">
<INPUT TYPE="submit" VALUE="查询知识库"> </TD> <TD width="100"> </TD> </TR> </TABLE> </FORM> ... ... ... ... <center> <script language= "javascript" src="/inc/jscript/footer.js" type=text/javascript></script>
<script language= "javascript"> write_footer("Template: $Id$"); </script> </center> <DIV ALIGN=right> <A HREF="http://www.aspseek.org/"><IMG SRC="http://www.aspseek.com/i/pow_aseek.png" WIDTH=88 HEIGHT=31 BORDER=0 ALT="Free search engine software: ASPseek $AV"></A> </BODY> </HTML> <!--/bottom-->